A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 29 maio 2024

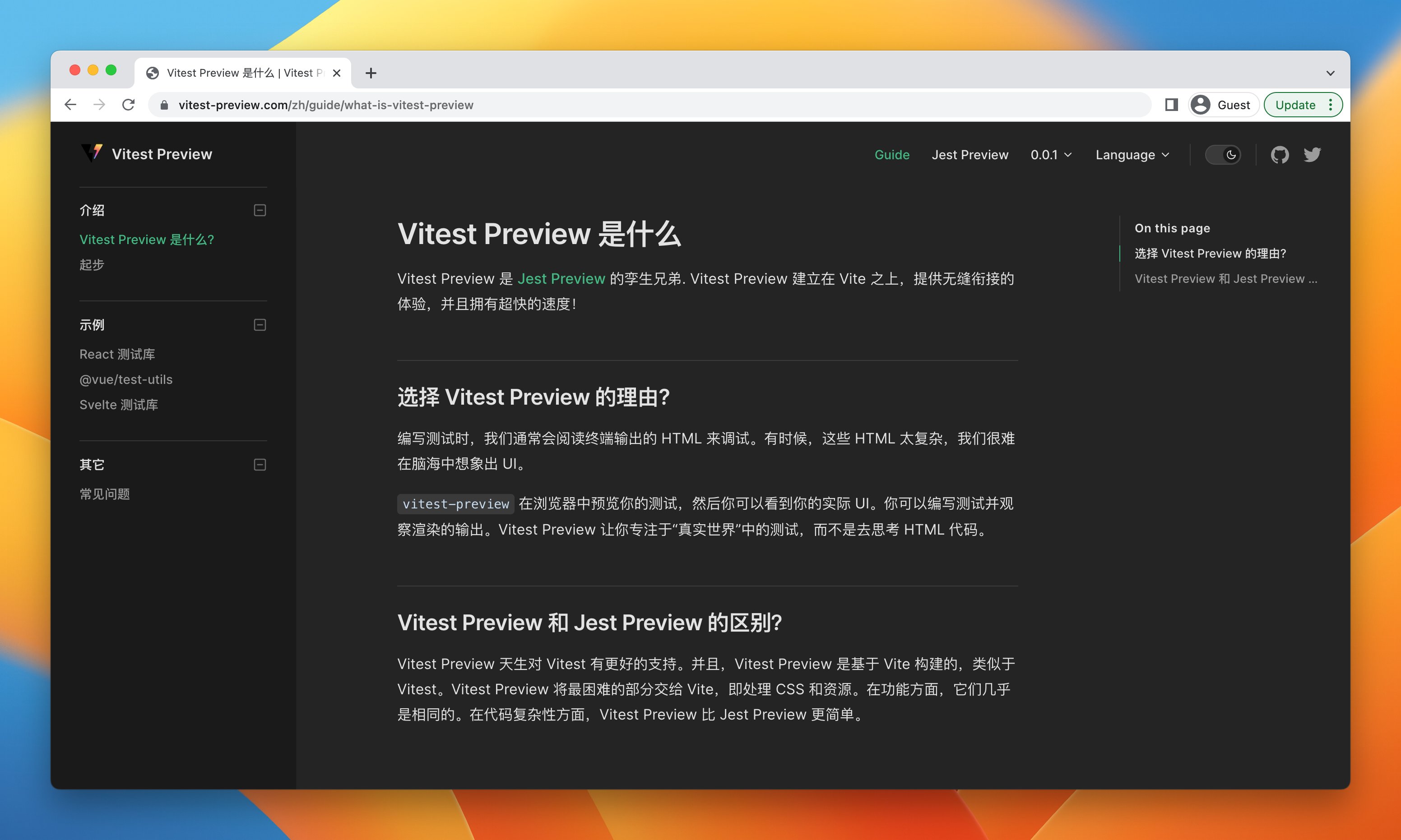
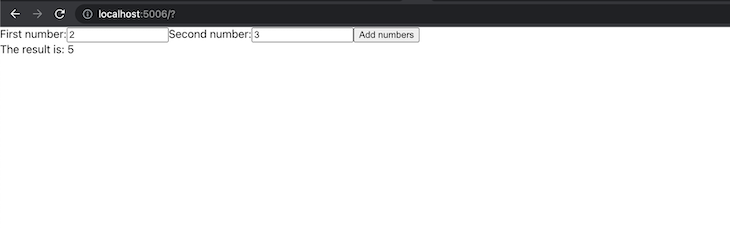
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

JavaScript Jabber

Vite adoption guide: Overview, examples, and alternatives

Vitest Preview (@VitestPreview) / X

Techniques - How to debug the platform and modules code without

A guide to visual debugging with Vitest Preview - LogRocket Blog

Vitest Preview (VitestPreview@) / X
Getting Started, Guide

Build a Movie Emoji Quiz App with Remix, Fauna, and Clerk - Remix

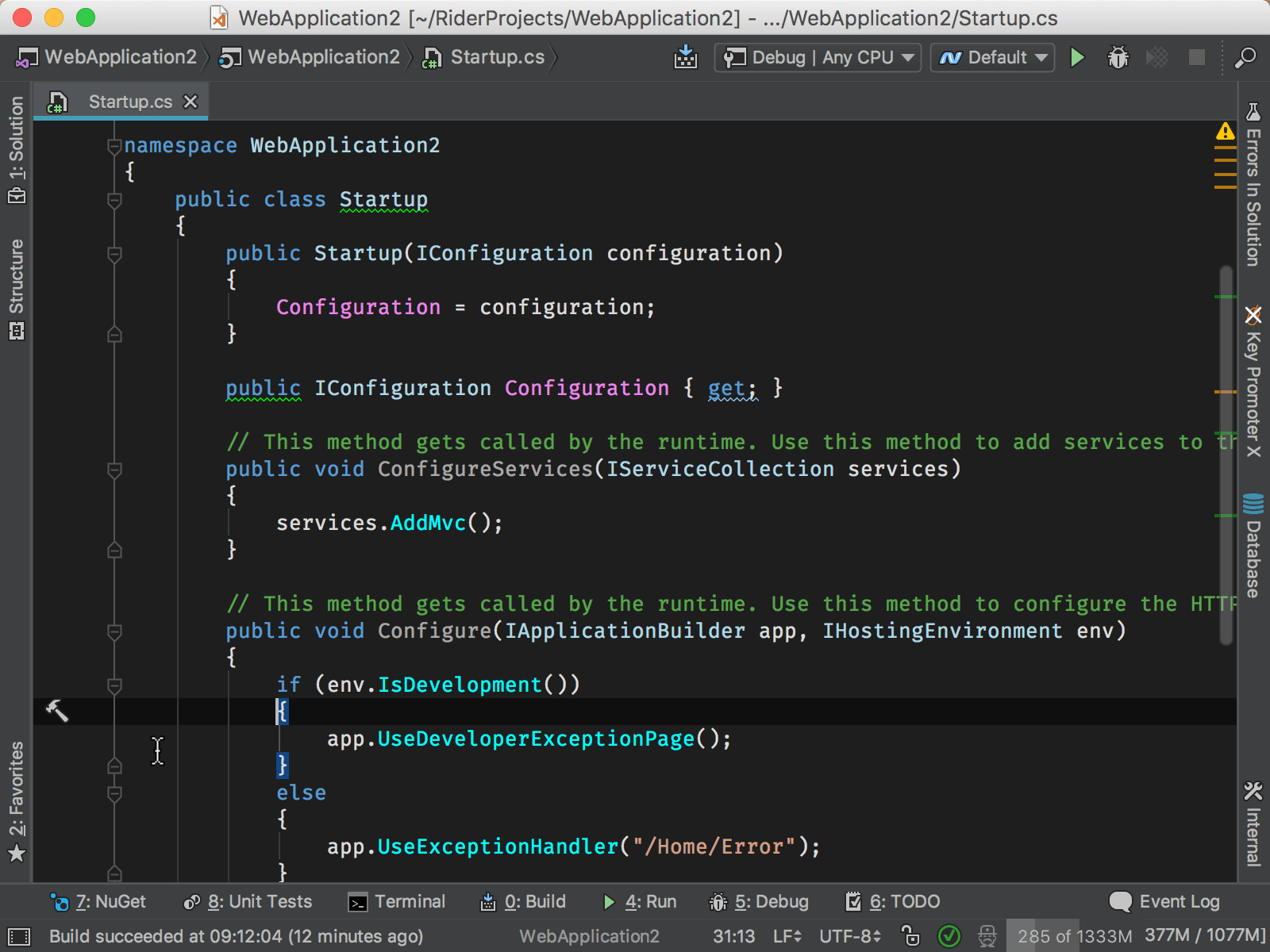
Debugging third-party code with Rider

Could not read source map when debugging test · Issue #1920

Debugging with SourceLink - Umbraco CMS
Recomendado para você
-
Roblox29 maio 2024
-
CapCut #bloxfruit#crew nasa comment section ang requirements29 maio 2024
-
 Roblox Test Logo #2 by PetrifiedPenguinLogo on DeviantArt29 maio 2024
Roblox Test Logo #2 by PetrifiedPenguinLogo on DeviantArt29 maio 2024 -
roblox · GitHub Topics · GitHub29 maio 2024
-
GitHub - Roblox-Public-Library/Roblox-Public-Library29 maio 2024
-
 Getting started unit testing in React native applications with Jest & Testing Library29 maio 2024
Getting started unit testing in React native applications with Jest & Testing Library29 maio 2024 -
 Jest framework for React unit testing, by Lelianto Eko Pradana29 maio 2024
Jest framework for React unit testing, by Lelianto Eko Pradana29 maio 2024 -
bloxfruits #crew Sino pa Sali? Like And Comment Lang @l0nleydino @cr29 maio 2024
-
 Testing React Applications with react-testing-library, by RC29 maio 2024
Testing React Applications with react-testing-library, by RC29 maio 2024 -
 Roblox will give a handful of game developers $500,000 each to build its future29 maio 2024
Roblox will give a handful of game developers $500,000 each to build its future29 maio 2024
você pode gostar
-
 Mr incredible traumatized Memes - Imgflip29 maio 2024
Mr incredible traumatized Memes - Imgflip29 maio 2024 -
 É de grátis?29 maio 2024
É de grátis?29 maio 2024 -
 Hollywood Story Mod APK 11.13.7 (Dinheiro infinito) Download29 maio 2024
Hollywood Story Mod APK 11.13.7 (Dinheiro infinito) Download29 maio 2024 -
 God of War: Ragnarok Tyr is 9 Feet 6 Inches Tall, Says Voice Actor + Tyr and Fenrir Relationship - HIGH ON CINEMA29 maio 2024
God of War: Ragnarok Tyr is 9 Feet 6 Inches Tall, Says Voice Actor + Tyr and Fenrir Relationship - HIGH ON CINEMA29 maio 2024 -
 ASSASSIN'S CREED ROGUE PS3 Gameplay29 maio 2024
ASSASSIN'S CREED ROGUE PS3 Gameplay29 maio 2024 -
 Sanat Naft Abadan x Malavan » Palpites, Placar ao vivo e29 maio 2024
Sanat Naft Abadan x Malavan » Palpites, Placar ao vivo e29 maio 2024 -
 NOVO MÉTODO DE GANHAR 12 REAIS DE GRAÇA EM MENOS DE 5 MINUTOS NA PIXBET29 maio 2024
NOVO MÉTODO DE GANHAR 12 REAIS DE GRAÇA EM MENOS DE 5 MINUTOS NA PIXBET29 maio 2024 -
 Shishiro Botan by eshi neko2229 maio 2024
Shishiro Botan by eshi neko2229 maio 2024 -
 Download do APK de GrabPack Playtime Monstro Azul para Android29 maio 2024
Download do APK de GrabPack Playtime Monstro Azul para Android29 maio 2024 -
 O Bebê Feliz Dos Desenhos Animados Aprende Rastejar Ilustração do29 maio 2024
O Bebê Feliz Dos Desenhos Animados Aprende Rastejar Ilustração do29 maio 2024


